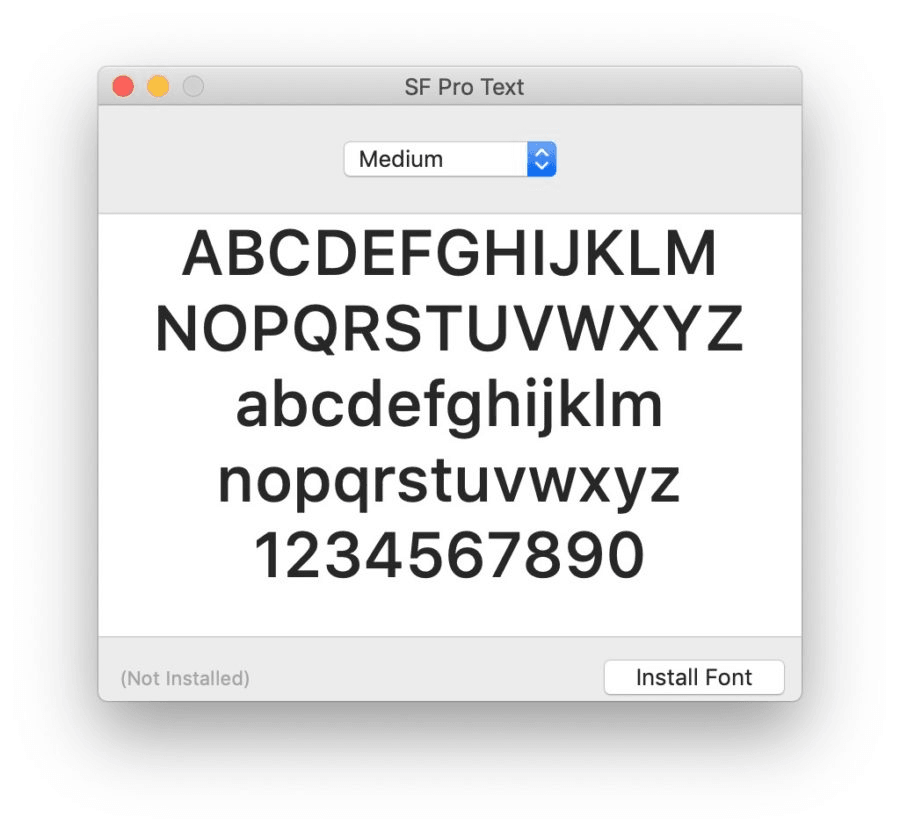
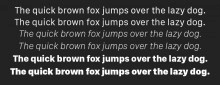
One method for applying system fonts is by directly calling them on an element using the font-family property. Method 1: System Fonts at the Element LevelĬhrome and Safari have recently shipped “system-ui” which is a generic font family that can be used in place of “-apple-system” and “BlinkMacSystemFont” in the following examples. Additionally, it helps show that with new system versions, come new fonts, and thus the possibility of needing to update your font stack. The reason for the preface is that it shows how deep you may need to go back to support system fonts. What are those system fonts? At the time of this writing, it breaks down as follows: OS
The beauty of “system” fonts is that it matches what the current OS uses, so they can be a comfortable look.
That’s true of any “web safe” font, though. Defaulting to the system font of a particular operating system can boost performance because the browser doesn’t have to download any font files, it’s using one it already had.